Flutterでリリースビルドする方法【Flutter, Android Studio, Windows】
Google Playにアプリをリリースするために必要なaab(Android App Bundle)ファイルの作成方法を解説します。
以前、Androidネイティブ開発でのaabファイルの作成方法を解説しましたが、今回は、Flutter開発での作成方法を解説します。
Androidネイティブ開発でのaabファイルの作成方法を解説した記事↓
(App Bundleやaabとapkの違いについても簡単に解説しています)
Androidネイティブ開発ではGUI(ボタンポチポチ)での操作でリリースビルドできたのですが、Flutter開発ではCUI(ターミナル)での操作が必要です。個人的にところどころ難しかったので、失敗した部分も含め忘備録的にまとめます。
自信のない部分もあるので、そうした部分は大丈夫なようです等といったあいまいな表現にしています。ご了承ください。
手順は、公式サイトに沿って行います(参考:Build and release an Android app)。
※Windowsでの手順をまとめているため、その他のOSの場合は上記公式サイトも参照してください。
iOSアプリをApp Storeに公開する方法はこちら↓
環境
- Windows Home ver.10.0.19042.804
- Flutter ver.2.0.1
- Dart ver.2.12.0
- Android Studio ver.4.1.0
アプリアイコン設定
まず、アプリアイコンを設定します。
flutter_launcher_iconsというpackageを使って設定するのが一般的なようです(Dart Packageサイト)。
このpackageを使えば、iOS用とAndroid用のアイコンを簡単に設定できます。
ただ、私はApp Storeにアプリを公開する予定が今のところなく、また、Androidのアダプティブアイコンを簡単に作りたかったので、このパッケージを使わずに、Android StudioにあるImage Assetというツールを使ってアイコンを設定しました。
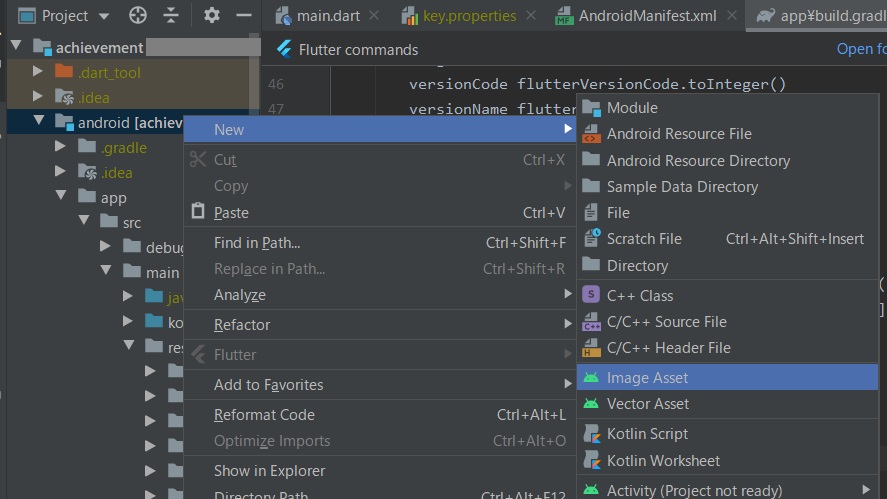
Android Studioのウィンドウの左にあるアプリファイル下のandroid [アプリ名]のところで右クリックして、New > Image Assetを選択することでこのツールを使うことができます(画像参照)。
使い方がわからない場合はこちらを参照してください(Android Studio公式サイト)。

アプリの署名
以上の事前準備を終えたら、いよいよアプリの署名を始めます。
keystoreの作成
Android Studioの一番下のバーにあるTerminalをクリックし、ターミナルを開きます。
keytoolコマンド
ターミナルを開いたら、keystoreを作成するため、以下のコマンドを入力・実行します(USER_NAMEはご自身のパソコンのユーザー名を入力してください)。
実行するにはEnterキーを押します。
keytool -genkey -v -keystore c:\Users\USER_NAME\key.jks -storetype JKS -keyalg RSA -keysize 2048 -validity 10000 -alias keyこのコマンドを実行するだけで次に進める方もいるかもしれませんが、以下の文言が表示される方もいると思います(私も以下の文言が表示されました)。
'keytool' は、内部コマンドまたは外部コマンド、
操作可能なプログラムまたはバッチ ファイルとして認識されていません。これが表示された場合、keytoolのある場所を指定した上でコマンドを打つ必要があります。
keytoolはAndroid Studio内にあるjavaと同じ場所にあります。
javaおよびkeytoolのあるパスを調べるため、以下のコマンドを打ちます。
flutter doctor -vすると、Android toolchainの中にJava binary at: という項目があり、このJava binary at: 以下のパスがjava及びkeytoolがある場所ということになります。
私の場合は、C:\Program Files\Android Studio\jre\bin\java と表示されました(おそらく大半の方にこのパスが表示されるのではないかと思います)。
これが確認できたら、javaのところをkeytoolに置き換えたコマンドを打ちます(以下コード参照)。
USER_NAMEは各自のものを入力・実行してください。
"C:\Program Files\Android\Android Studio\jre\bin\keytool" -genkey -v -keystore c:\Users\USER_NAME\key.jks -storetype JKS -keyalg RSA -keysize 2048 -validity 10000 -alias key最初とkeytoolの後ろにダブルクオーテーション(“)を入れ忘れないようにしてください。このダブルクオーテーションは、スペース(Program FilesやAndroid Studioにある半角スペース)を認識しないようにするためのものです。
私は、このダブルクオーテーションをどこに打つのかわからず悩みました(結果的にこちらのサイトを参考にして解決しました)。
パスワード・質問回答入力
以上のコマンドを打つと、以下の質問がなされます。
キーストアのパスワードを入力してください:
新規パスワードを再入力してください:
姓名は何ですか。
[UnKnown]:
組織単位名は何ですか。
[UnKnown]:
都市名または地域名は何ですか。
[UnKnown]:
都道府県名または州名は何ですか。
[UnKnown}:
この単位に該当する2文字の国コードは何ですか。
[UnKnown]:・まず、パスワードを入力します。入力した文字が表示されないのは仕様です。
入力したら「新規パスワードを再入力してください」のところで先程入力したのと同じパスワードを入力します。
・次に姓名を入力します。私は、ローマ字で、名 姓の順で入力しました。
・その後の組織単位名、都市名・地域名、都道府県名・州名については答えなくてもいいようです(私は答えませんでした)。答えない場合は、Enterキーを押してください。
・国コードには、日本の場合 JP と入力してください。
入力し終わったら、「…でよろしいですか。」という確認がされるので、y を押してEnterキーを押してください。
するとkeystoreの生成が始まります。
生成が始まったあと、「<key>の鍵パスワードを入力してください」と表示されますが、Enterキーを押して大丈夫なようです。
「Warning: JKSキーストアは独自の形式を使用しています。…」と表示されますが、無視して大丈夫なようです。
これでkeystoreの作成が完了しました!(作成したkey.jksはC:\Users\USER_NAMEに格納されています(USER_NAMEは各自のもの))。
一旦ターミナルを閉じて大丈夫です。
アプリからキーストアの参照
androidフォルダにkey.propertiesを作成します。
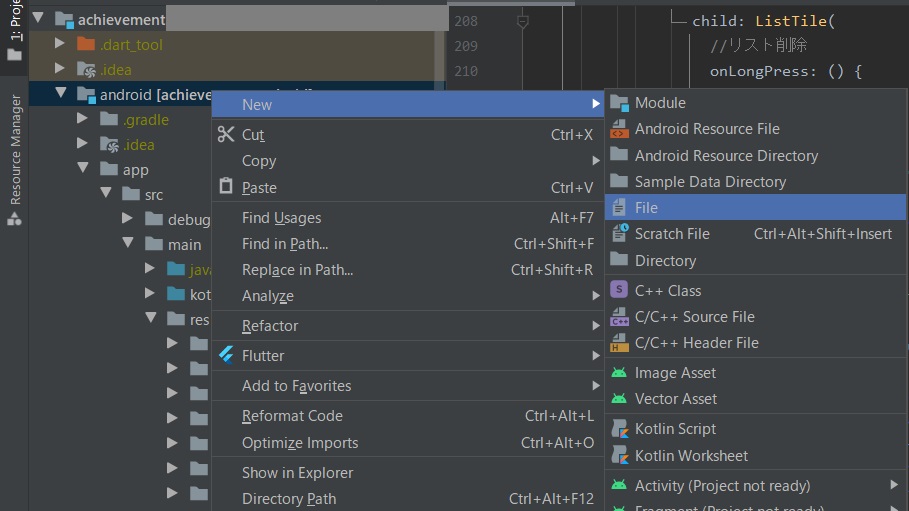
Android Studioのウィンドウの左にあるアプリファイル下のandroid [アプリ名]のところで右クリックして、New > File を選択します(以下画像参照)。

すると、ファイルの名前を入力するダイアログが表示されるので、key.propertiesと入力してください。
key.propertiesファイルを作成したら、以下のテキストを入力します。
storePassword=YOUR_PASSWORD
keyPassword=YOUR_PASSWORD
keyAlias=key
storeFile=C:\\Users\\USER_NAME\\key.jksstorePasswordおよびkeyPasswordのYOUR_PASSWORDには、keystore作成時に入力したパスワードを入力してください。
keyAliasはkeyのままでも大丈夫なようです。
storeFileには、key.jksが生成されたパスを入力してください(USER_NAMEは各自のもの)。
パスの区切りのバックスラッシュは、通常のパス通りに入力するとInvalid string escapeというエラーが出るので、それぞれ2つずつにしてください(参考サイト)。バックスラッシュ2つの代わりに通常のスラッシュ1つを使っても大丈夫なようです。
これで、key.propertiesの作成は完了です!
gradleでの署名の設定
gradle(app)で署名の設定をします。
build.gradleの編集
マテリアルコンポーネントを有効化する際、dependencyを追加したbuild.gradle(app)を再び開きます。
build.grado(app)を開いたら、以下のように、android{}というブロックの直前にコードを追加します。
def keystoreProperties = new Properties()
def keystorePropertiesFile = rootProject.file('key.properties')
if (keystorePropertiesFile.exists()) {
keystoreProperties.load(new FileInputStream(keystorePropertiesFile))
}
android {
...
}次に、以下のように、buildTypes{}というブロックの直前にコードを追加し、またbuildTypes内のコードを変更します。
signingConfigs {
release {
keyAlias keystoreProperties['keyAlias']
keyPassword keystoreProperties['keyPassword']
storeFile keystoreProperties['storeFile'] ? file(keystoreProperties['storeFile']) : null
storePassword keystoreProperties['storePassword']
}
}
buildTypes {
release {
signingConfig signingConfigs.release
}
}buildTypesの中にあるsigningConfig signingConfigs.debugの末尾にあるdebugを、debugからreleaseに変更するのを忘れないようにしましょう(上記コード参照)。
flutter clean
build.gradleを編集し終わったら、再びAndroid Studioでターミナルを開き、以下のコマンドを打ちます。
flutter cleanこのコマンドを実行することにより、キャッシュされたビルドが署名プロセスに影響を与えることを防ぐようです。
最終チェック
あとはリリースビルドをするのみですが、その前に、AndroidManifest.xmlやbuild.gradle、pubspec.yamlを確認しておきましょう。
AndroidManifest.xml
AndroidManifest.xmlは、[アプリ名] > android > app > src > mainフォルダにあります。
ここでまず確認すべきは、applicationタグ内のandroid:labelです。
これは、アプリの名前として表示されるので、表示したいアプリ名を入力しましょう。
また、インターネットアクセスが必要なアプリの場合は、applicationタグの前に以下のコードを追加してください。
<uses-permission android:name="android.permission.INTERNET"/>build.gradle (app)
すでに何度も編集しているbuild.gradle (app)で確認すべきなのは、application IdおよびSdk Versionです。
application Idは、アプリ固有のidのことで、プロジェクト作成時に設定していると思います。
もしデフォルトのcom.example.[アプリ名]となっている場合はリリースできないので、exampleの部分を変更してください。変更の仕方についてはこちらのページをご確認ください。
適切なapplicationIdを設定したら、次にSdk Versionを確認します。
Sdk Versionとは、Androidのバージョンを設定する項目であり、minSdkVersion, compilesdkVersion, targetSdkVersionとがあります。
minSdkVersionはアプリをインストールできる最小のバージョンを、compilesdkVersionにはアプリがコンパイルされたバージョンを、targetSdkVersionにはアプリが実行するように設計されてある最大のバージョンを入力してください。
多くの場合、デフォルトのままでいいと思います(私の場合、デフォルトのままの、minSdkVersion=21, compilesdkVersion=30, targetSdkVersion=30にしています(21はAndroid5.0.xを, 30はAndroid11を指します))。
pubspec.yaml
pubspec.yamlは、アプリ名のフォルダ直下にあるファイルです。
ここで確認すべきは、versionです。
versionは、アプリのバージョンを指定します。
デフォルトで1.0.0+1となっているので、初回リリースの場合はこのままで大丈夫です。
(※アップデートリリースする場合は、この値を必ず変更する必要があります。)
(ちなみに、+より前の1.0.0がversionNameを、+より後の1がversionCodeを指します。例えば、初回リリース後はじめてアップデートリリースする場合は、versionCodeを2にする必要があるので、1.0.1+2や1.1.0+2, 2.0.0+2というように変更する必要があります。versionNameはユーザーへの表示のみを目的としているので、わかりやすい数値にすれば問題ないです。詳細については公式サイトを参照。)
これで最終チェックも完了です!
リリースビルド
いよいよリリースビルドを行います。
リリースフォーマットとして、App bundleとAPKとがありますが、Google Play StoreではApp bundleが推奨されています(App bundleとAPKの違いをざっくりと説明したページはこちら)。
2021年8月以降にはApp bundle形式での公開が必須となることもあり(公式サイトより)、App bundle形式でのリリースビルドをしたほうがいいと思います。
以下App bundle形式でのリリースビルドの方法です(APKでのリリースビルドをしたい方はこちらの公式サイトを参照してください)。
再びAndroid Studioでターミナルを開き、以下のコマンドを入力・実行します。
flutter build appbundleするとリリースビルドが開始されます。
しばらくすると、緑のチェックマークとBuilt という表示がされ、Built 以下にaabファイルが作成されたパスが表示されます。
これでリリースビルドがは完了です!
あとは、このaabファイルをGoogle Play Consoleにアップロードし、アプリについての情報を入力すればアプリを公開することができます。
iOSアプリをApp Storeにリリースする方法はこちら↓
Flutterについてもっと学びたい方はこちら↓
私がFlutterで開発したアプリはこちら↓