【Flutter】App Storeにリリースする方法【iOS, Mac】

今まで、Google Playにアプリをリリースしてきましたが、先日Macを購入しFlutterの開発環境を構築したので、App storeにもそのアプリをリリースすることにしました。
そこで、この記事では、App Storeにリリースするまでの手順をまとめます。
Androidのリリースビルドする方法はこちら↓
PC移行などでプロジェクトをクローンした後やるべきことまとめ↓
環境
- Mac mini (M1, 2020)
- macOS Big Sur 11.6.1
flutter doctor↓
[✓] Flutter (Channel stable, 2.5.3, on macOS 11.6.1 20G224 darwin-arm, locale
ja-JP)
[✓] Android toolchain - develop for Android devices (Android SDK version 31.0.0)
[✓] Xcode - develop for iOS and macOS
[✓] Chrome - develop for the web
[✓] Android Studio (version 4.1)
[✓] VS Code (version 1.62.2)
[✓] Connected device (1 available)Apple Developer Programへの登録
App Storeにアプリをリリースするには、Apple Developer Programへの登録が必要です。
まだお済みでない方は登録をしましょう。
登録には、Apple IDが必要です。デベロッパー用として新たに作成しておくのがいいようです。
登録には、99ドルかかります(毎年支払う必要があります)。
私が登録した際は、12,980円でした。
支払ってから承認されるまでに48時間かかるとされています(Apple Developerの自分のアカウントページにそう表記されます)。
私の場合、土日を挟んだこともあってか、4日ほどかかりました。
そのため、すでにアプリを作成し終わっているなら、早めに登録しておくことをおすすめします。
AdMob設定
私はアプリ内広告として、AdMobを利用しています。
AdMobのIDは、AndroidとiOSとで異なるので、AdMobのページから新たにアプリIDと広告ユニットIDを作成しましょう。
アプリを追加から、プラットフォームをiOSにして進めて、広告ユニットも作成します。
info.plistの編集
アプリIDをinfo.plistに記述します。
GADApplicationIdentiferというkeyのstringタグに記述することになります。
パッケージによって、その前後に記述するコードが異なると思うので、それぞれのパッケージの説明を確認してください。
パッケージの紹介記事・導入方法はこちら(admob_flutter, google_mobile_adsなど)↓
今回のアプリでは、admob_flutterを使っていたので、以下のコードをinfo.plistに追加しました。
※stringタグ内は各自のもの
<key>GADApplicationIdentifier</key>
<string>ca-app-pub-...</string>
<key>io.flutter.embedded_views_preview</key>
<true/>広告ユニットID追加
次に、AdMobサイトで広告ユニットを作成し、その広告ユニットIDを記述します。
私は、以下のようにAndroidとiOSとでIDを分岐するようにしています。
class AdMobService {
String getBannerAdUnitId() {
if (Platform.isAndroid) {
return 'ca-app-pub-…';
} else if (Platform.isIOS) {
return 'ca-app-pub-…';
} else {
return null;
}
}
}これでAdMobについての設定は完了です。
アイコン設定
次に、アイコン設定をします。
すでにiOS用のアイコンを設定している方もいるかもしれませんが、私の場合、AndroidのアイコンをAndroid StudioのImage Assetで作っただけだったので、iOS用のアイコンを設定します。
設定するには、flutter_launcher_iconsというパッケージを利用します。
アイコン設定方法については以下の記事をご覧ください。
アプリ名設定(多言語対応)
今回のアプリは、intlパッケージを利用して英語と日本語に対応させています。
しかし、表示されるアプリ名は、Android, iOSそれぞれでの対応が必要であり、iOSの場合はXcodeでの設定をします。
※英語版と日本語版とでアプリ名が同じ場合であっても、App Storeに表示される対応言語に英語と日本語両方表示するために、この設定をすることをおすすめします。
Xcodeを起動したら、Welcome to Xcodeというダイアログが表示されるので、その左下にあるOpen a project or fileを選択します。
開くフォルダは、プロジェクトフォルダ内のiosフォルダにします。
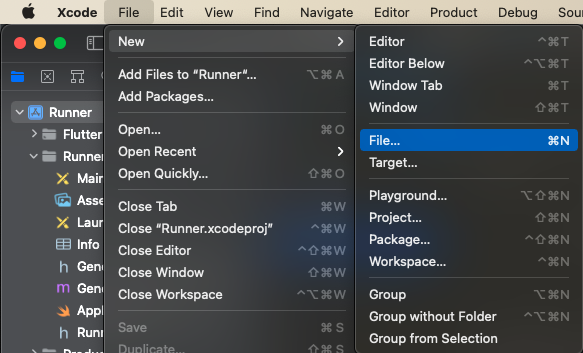
開いたら、メニューにあるFile > New > File…を選択。

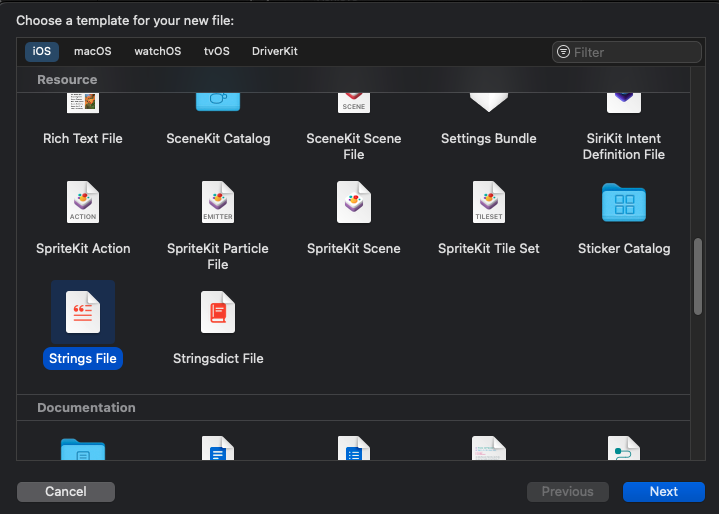
すると、以下のダイアログが表示されるので、ResourceにあるStrings Fileを選択してNext。

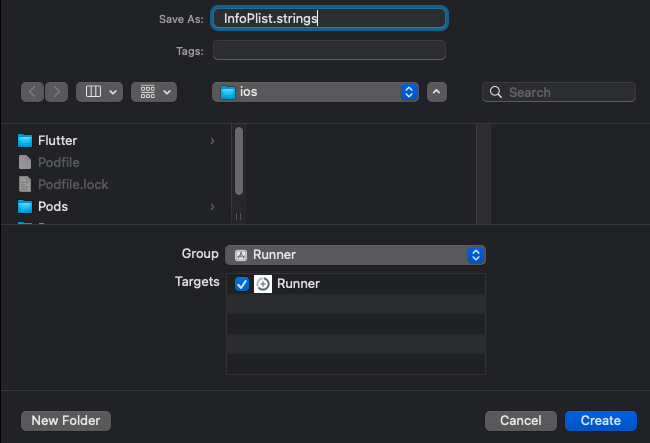
InfoPlist.stringsという名前で、GroupがRunner, TagetsがRunnerになっているのを確認して、Create。

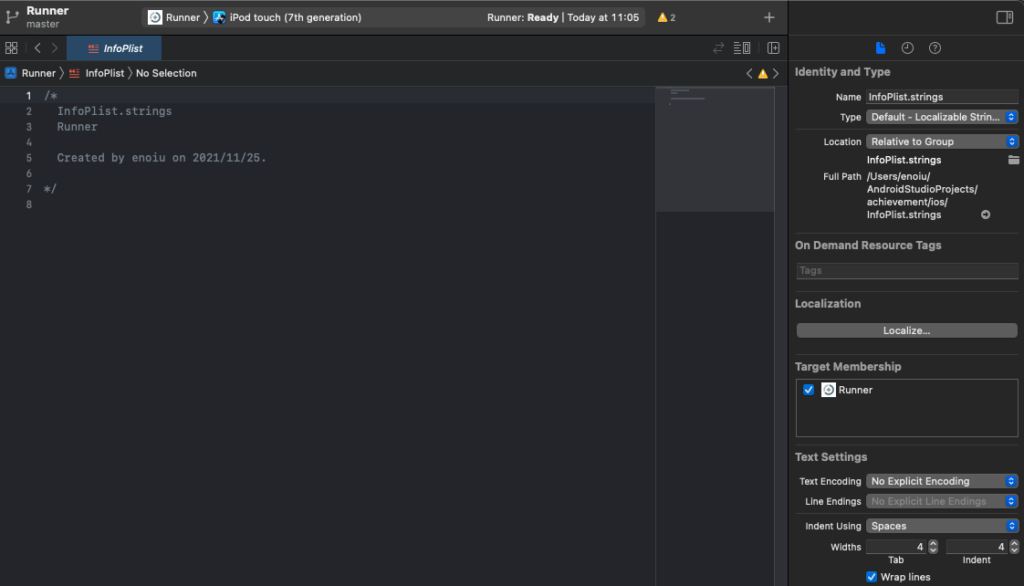
すると、InfoPlist.stringsが作成されます。
作成されたら、右側のLocalizationにあるLocalize…ボタンを押しましょう。

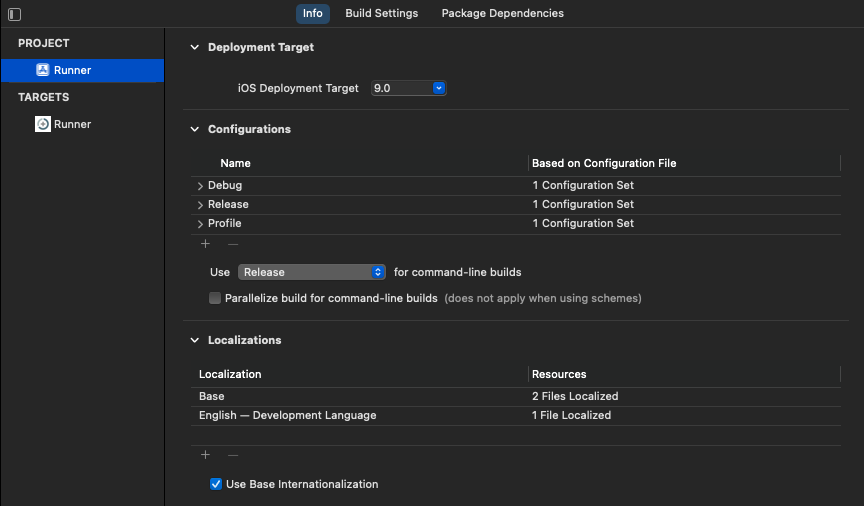
次に、RunnerのInfo内にあるLocalizationsの左下にあるプラスボタンを押し、Japaneseを選択します。

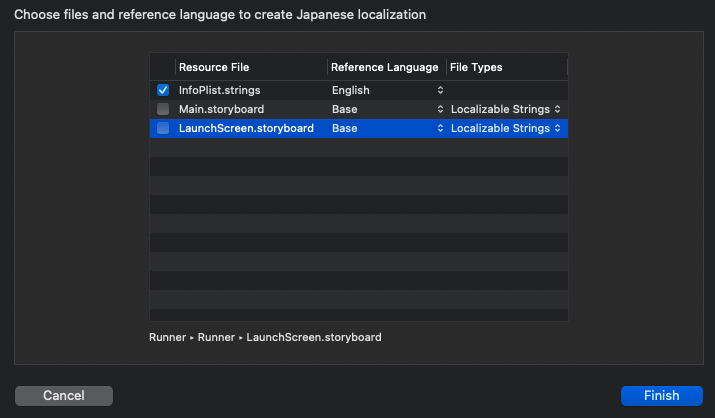
すると、以下のようなダイアログが表示されるので、InfoPlist.stringsだけにチェックを入れてFinish。

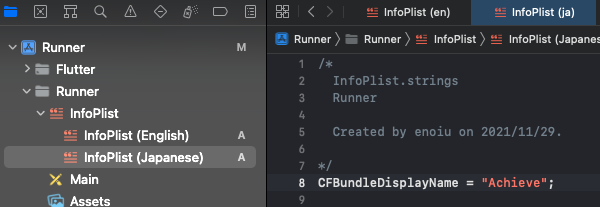
すると、InfoPlist内にInfoPlist (English)とInfoPlist (Japanese)ができます。
アプリ名は、以下の画像のように、CFBundleDisplayName = “";で設定できます。
InfoPlist (English)とInfoPlist (Japanese)、それぞれに設定しましょう。

これで、アプリ名の多言語対応の設定は完了です。
以下の記事を参考にしました。
App Storeに表示されるアプリの言語を日本語にする
App Storeのアプリの情報として、言語を日本語と表示するための設定です。
アプリの言語を日本語だけに対応している方はこの設定が必要です。
先程のアプリ名設定(多言語対応)をした方はこの設定は必要ありません。
設定方法については、こちらの記事を参考にしてください。
Xcodeでの作業
Xcodeを起動したら、Welcome to Xcodeというダイアログが表示されるので、その左下にあるOpen a project or fileを選択します。
開くフォルダは、プロジェクトフォルダ内のiosフォルダにします。
Signing設定
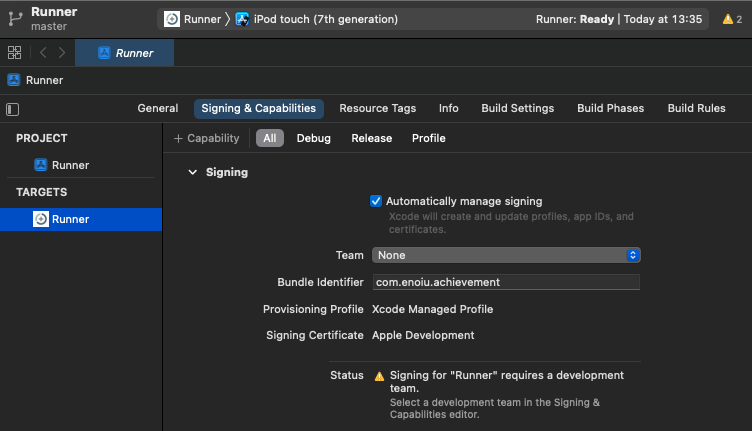
開いたら、TARGETSにあるRunnerを選択し、Signing & Capabilitiesを選択します。

そして、Teamを選びましょう。
まだTeamを設定していない方は、Teamのドロップダウンを押すと表示されるAdd an Accountから設定します。
ここでは簡単に説明します。
Apple Developer Programに登録したApple IDを入力し、右下のManage Certificates…を選択。
選択したら、左下の+ボタンを押して、Apple Developmentを選択。
Doneを選択し、Download Manual Profilesを選択します。
Accountsを閉じてXcodeに戻ると、Teamが選べるようになっていると思います。
同じように、iOS Distribution用の証明書の作成も必要です。
メニューのXcode > Preferencesを選択し、Accountsタブを表示。
Manage Certificates…を選択し、左下の+ボタンを押してApple Distributionを選択。
Doneを選択し、Download Manual Profilesを選択します。
これで証明書の作成は完了です。以下の記事を参考にしました。
flutterコマンド
Teamを選択したら、次にflutterコマンドを実行します。
ターミナルを開き、プロジェクトフォルダに移動します。
cdコマンドを利用して、移動しましょう。
Finderのプロジェクトフォルダをターミナルにコピーすると、そのパスがターミナルに入力されます。
つまり、cd と入力して、プロジェクトフォルダをターミナルにコピーして、Enterを押せば移動できます。
移動したら、flutter cleanをして、flutter build iosをしましょう。
Archiveビルド
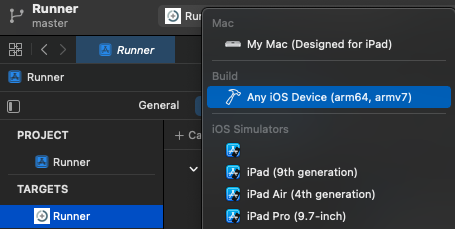
再びXcodeに戻り、Runnerを開いた上で、メニューのProduct > Archiveを選択。
Archiveを選択できない場合は、上部にあるRunner > の隣のデバイスを、Any iOS Deviceにします。

すると、Archiveが始まります。
Archiveが終わると、Archivesというダイアログが表示されます。
この後このダイアログで作業するので、そのままにしておきます。
App Store Connectでの作業
次に、App Store Connectを開きます。
App Store Connectには、Apple Developer Programの Accountのトップページからアクセスできます。
ビルドのアップロード
アプリを追加
開いたら、マイAppを選択。
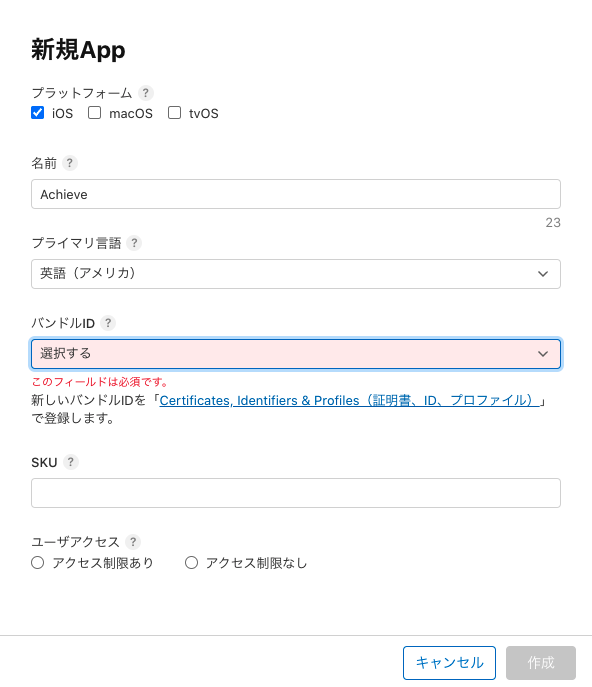
Appの右にあるプラスボタンをクリックし、新規Appを選択します。
すると、下のダイアログが表示されるので、入力して進みます。
SKUはバンドルIDと同じでも大丈夫です。私の場合は、バンドルIDをつなげた形(comEnoiuアプリ名)にしています。

これで作成できたはずだったのですが、今回は、バンドルIDが表示されなかったので、以下の手段をとりました。
バンドルIDが表示され、作成ボタンを押せた方は下の手順を飛ばしてください。
※以下の手順を採ることが正しいのかどうかわかっていませんが、リリースできたのでよしとしています。
【手順】
先程開いたままにしておいたXcodeのArchiveダイアログに戻ります。
そして、右側にあるValidate Appを選択。
Name(アプリ名)、SKU、Primary Languageを入力してNext。
App Store Connect distribution optionsはそのままでNext。
Re-sign “Runner"もそのまま(Automatically manage signingが選択された状態)でNext。
Review Archive.ipa contentが表示されるので、Validateを選択。
しばらくすると、App “アプリ名" successfully validated. と表示されるので、Doneを選択します。
これでApp Store Connectを更新すると、アプリが追加されていると思います。

Archiveのアップロード
さて、App Store Connectにアプリを追加したら、Archiveをアップロードします。
XcodeのArchivesダイアログに戻り、右上にあるDistribute Appを選択。
Select a method of distributionはApp Store Connectを選択したままでNext。
Select a destinationはUploadを選択したままでNext。
App Store Connect distribution optionsはそのまま(下3つにチェックが入った状態)でNext。
Re-sign “Runner"もそのまま(Automatically manage signingが選択された状態)でNext。
Review Archive.ipa contentが表示されるので、Uploadを選択。
しばらくすると、App “アプリ名" successfully uploaded. と表示されるので、Doneを選択します。
これで、Archiveのアップロード作業は完了です。
しばらくすると、このアップロードがApp Store Connectで扱えるようになります(〜has completed processing.というメールが届きます)。
※Archiveをアップロードした後、〜has one or more issuesというタイトルでITMS-90078: Missing Push Notification Entitlementと太字で書いてあるメールが届く場合があります。
これは、Xcodeでプッシュ通知の設定をしていないことによるものです。
今回のアプリではプッシュ通知機能はなかったので特に設定しませんでしたが、プッシュ通知機能を使ったアプリの場合は設定が必要なようです。
以下のサイトを参考に設定してください。
ビルドの選択
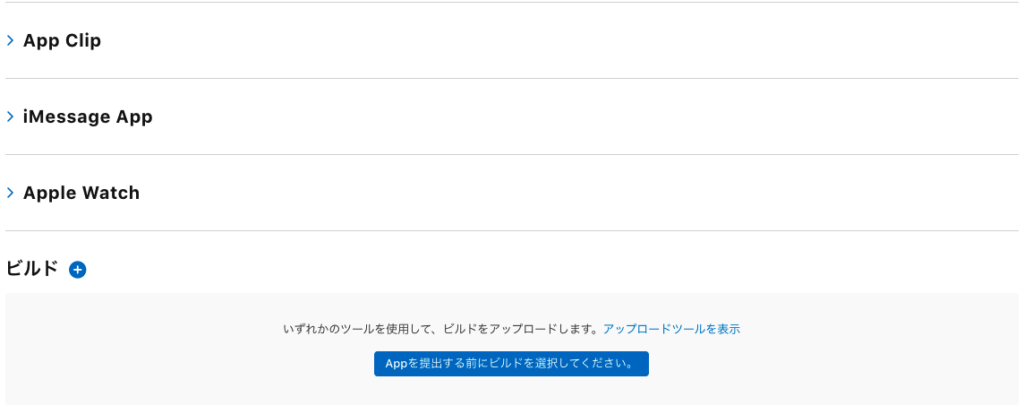
メールが届いたら、App Store Connectのビルドのところが以下のようになっているので、「Appを提出する前にビルドを選択してください。」のボタンをクリックします。

すると、アップロードしたアーカイブ(ビルド)を選択できるので、選択します。
すると、輸出コンプライアンス情報の入力が求められます。
Appに暗号化が使用されている場合は「はい」を選択しその後の質問に答えましょう。
使用していない場合は、「いいえ」を選択し、完了を選択します。
輸出コンプライアンスについてはこちら↓
輸出コンプライアンス情報を入力したら、アプリについての情報を埋めていきましょう。
アプリの情報を入力
スクリーンショット
スクリーンショットをアップロードする必要があります。
iPhone 6.5インチ・5.5インチ、iPad Pro 12.9インチ第2世代・第3世代の4端末、それぞれ3枚のスクリーンショットが必要です。
私は、iPhone 12 Pro Max, iPhone 8 Plus, iPad Pro 12.9インチ 第2世代, iPad Pro 12.9インチ 第3世代のシミュレーターを使って、スクリーンショットを撮りました。
シミュレーターは、メニューのFile > Open Simulatorからデバイスを変更することができます。
その中に起動したい端末がない場合は、メニューのFile > New Simulatorから端末を追加してください。
スクリーンショットは、端末の右上にあるカメラボタンを押すと撮ることができます。
App Reviewに関する情報
アプリの審査に必要な情報を入力します。
サインインが必要なアプリの場合は、「サインインが必要です」にチェックを入れて、テスト用のパスワードなどを入力します。
連絡先情報には、氏名・電話番号・メールアドレスを入力します。
この際、電話番号は、+81から始まり、最初の0を省略した書き方にします。
例えば、09012345678の場合は、+819012345678になります。
App情報
左の一般にあるApp情報を設定します。
アプリ名、サブタイトル、プライマリ言語、カテゴリを選択できます。
コンテンツ配信権と年齢制限指定も忘れずにしましょう。
価格および配信状況
App情報の下にある価格および配信状況を設定します。
まず、価格表のところは、無料アプリの場合は、JPY 0 (無料)を選択します。
Appleシリコン搭載MacでのiPhoneおよびiPad用のAppのところは、「このAppを配信可能にする」のチェックを外しました。
Macでも配信したい方はチェックを入れたままにしてください。
Appのプライバシー
価格および配信状況の下にあるAppのプライバシーを設定します。
まず、プライバシポリシーのURLを入力します。
まだプライバシポリシーのページを作成していない方は作成しましょう。
これを機に、独自ドメインを取得してホームページを作るのもありだと思います。
以下の記事も参考にしてください。
そして、プライバシーポリシーURLの下に、「はじめに」というボタンがあると思うので、それをクリックします。
ここでは、アプリからデータ収集しているかどうか尋ねられます。
私は、AdMobを利用しているので、はいを選択して進みました。
その後様々な質問に答える必要があります。
AdMobを使用している方は以下の記事を参考にしてください。
審査に提出
あとは、プロモーション用テキストや概要、キーワードなども入力すれば、審査に提出できます。
審査に提出が完了すると、〜"Ready For Review"と〜"Waiting for Review"というタイトルのメールが届きます。
あとは、審査が完了するまで待ちましょう。
私の場合、2日ほどで審査が完了し、App Storeにアプリが公開されました。
AdMobに公開アプリを追加
App Storeにアプリを公開してから数日経つと、AdMobのアプリ設定のApp Storeのところからアプリを追加できます。
この追加をしておかないと、広告が表示されないので、忘れずにしましょう。
私の場合、公開してから追加できるまで3日ほどかかりました。
まとめ
ということで、Flutter製アプリをApp Storeにリリースするまでの手順をまとめました。
Archive作成・提出のあたりが難しく私もよく理解していませんが、とりあえずリリースできてほっとしました。
Google Playにリリースするためのビルドの方法↓
あとは、多くの方にアプリをインストールしてもらうため提出するスクリーンショットに工夫を加えたり、そもそもアプリを長く利用してもらうためにアップデートを重ねていきたいです。
文字入りのスクリーンショットの作成方法↓
Flutterについてもっと学びたい方はこちら↓