音声データを波形つきの動画にする方法【AviUtl】
前回の記事で、BandLabで初めてBGMを作ったことを紹介しましたが、その記事の中で動画を挿入しています。
この動画は、BGMを紹介するために作成しました。
BGMを紹介するだけならただ音声データを動画データに変換してYouTubeにアップすればいいのですが、それでは味気ないので、AviUtlという動画作成ソフトを使用し、音声波形をつけた動画を作成しました。
そのときの動画の作り方について、この記事で紹介したいと思います。
BGMについての記事はこちら
動画はこちら
環境・用意するもの
OSは、Windows 10 Homeです。
用意するものは、音声データ(私はwavファイルを用意しました)。
あとは、動画編集ソフトです。
今回、私はAviUtlという無料の動画編集ソフトを使用しています。
以下、AviUtlのインストール方法について説明します。
AviUtlのインストール
ダウンロード
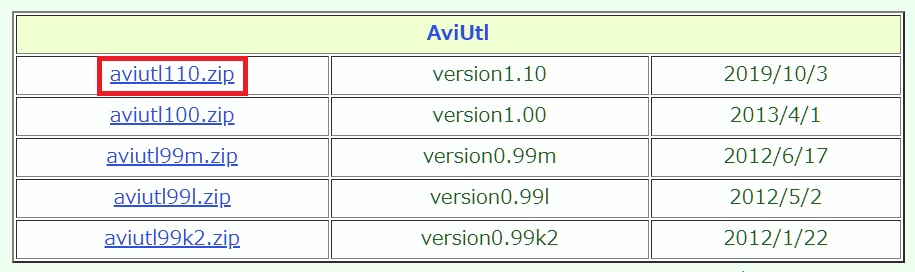
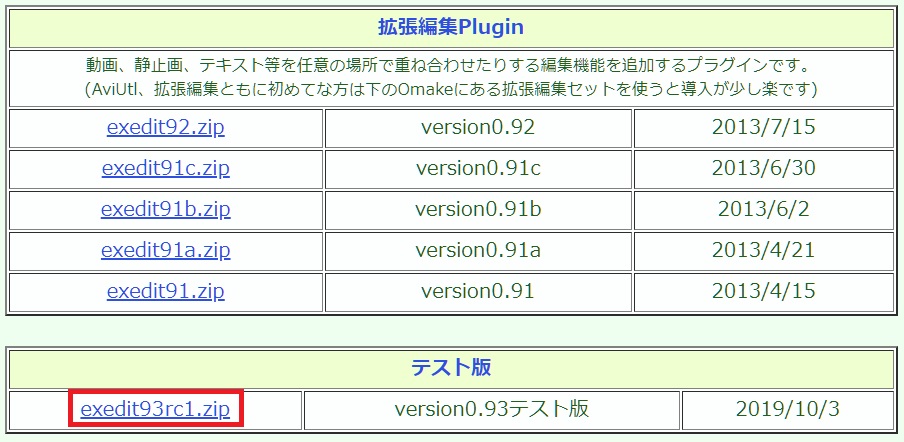
まず、こちらのサイトにアクセスします。
そして、aviutl110.zipとexedit93rc1.zipをクリックし、任意の場所にダウンロードします(下記画像参照)。


そして、AviUtlは標準でAVI出力のみ対応しているところ、YouTubeではMP4を推奨しているので(参照)、MP4出力できるプラグインもインストールします。
こちらのサイトにアクセスし、easymp4.zip 202-04-23をクリックしダウンロードします(下記画像参照)。

私は、音声データとしてwavファイルを用意しましたが、もし他の音声ファイル形式を使用したり、JPG以外の画像ファイル形式を使用したりしたい方などは、L-SMASH Worksという入力プラグインもこちらのサイトからダウンロードしましょう。
ファイル解凍・移動
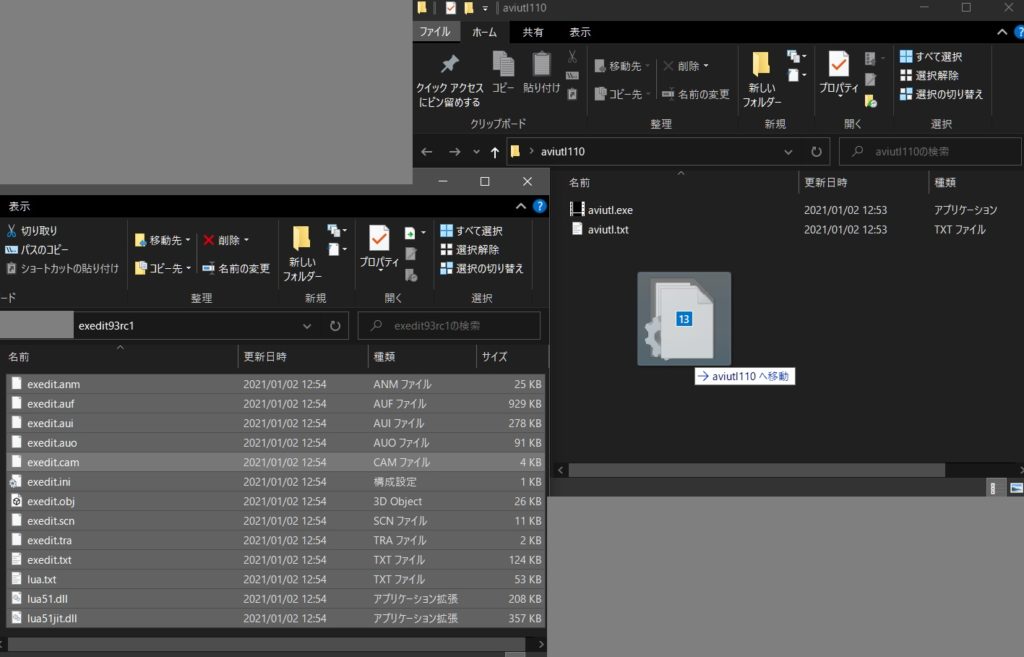
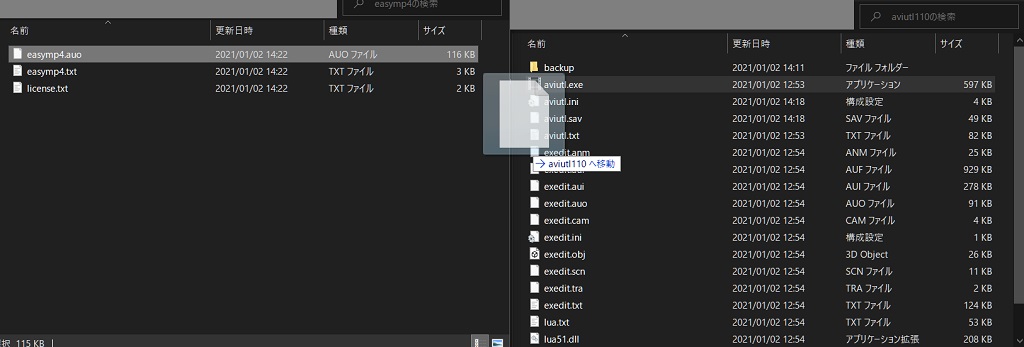
ダウンロードし終わったら、ダウンロードしたzipフォルダをそれぞれ解凍します。
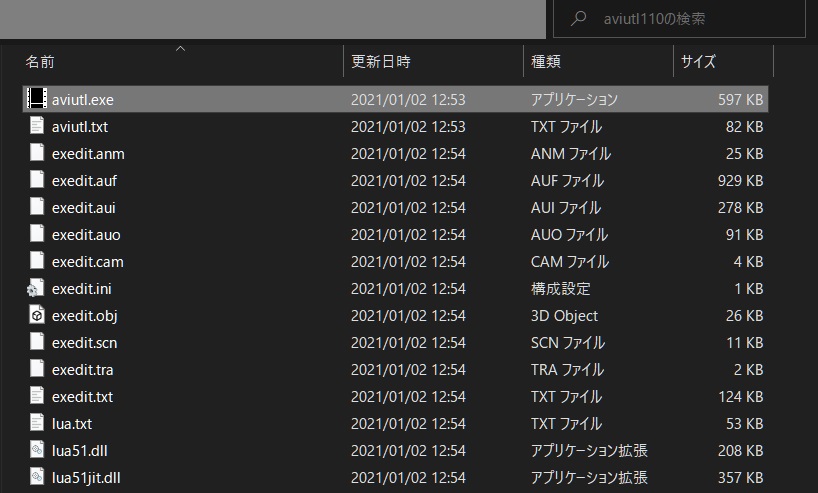
解凍が終わったら、プラグインをaviutl.exeがあるフォルダに移動させます(下記画像参照)。


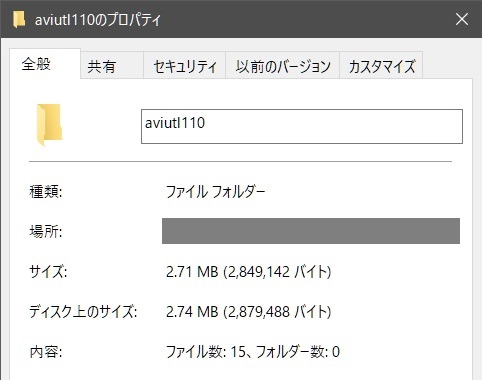
ちなみに、AviUtlのサイズは2.7MBほど(AviUtl + 拡張編集プラグイン)。
ソフト自体によってPCのディスク容量はあまり圧迫されません。

AviUtlで編集
AviUtl起動
フォルダ内のaviutl.exeをクリックし、AviUtlを起動させます。

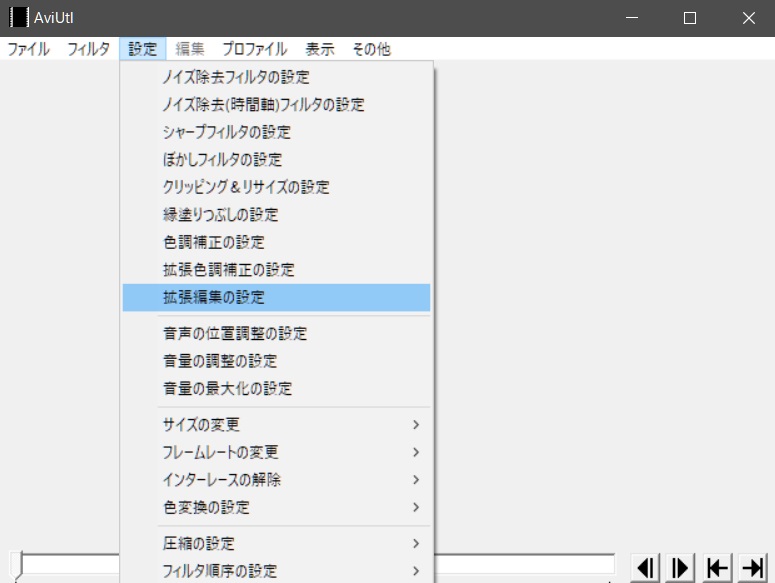
起動させたら、タイムラインを表示させるため、設定 > 拡張編集の設定 をクリックします。

音声データ挿入
タイムラインを表示させたら、Layer1のタイムライン上に音声データをドラッグアンドドロップします。
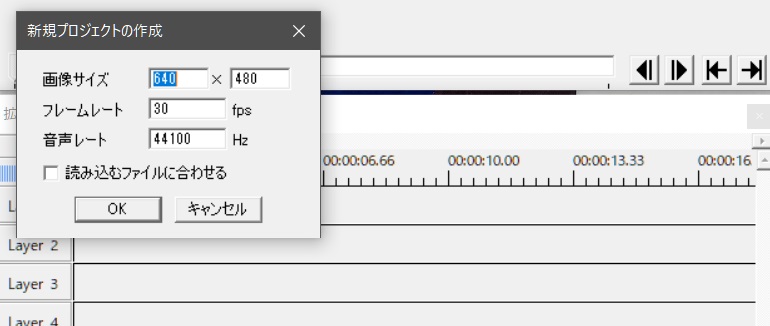
すると、新規プロジェクトの作成というダイアログが表れるので、任意の数値を入力、あるいは、「読み込むファイルに合わせる」にチェックを入れて、OKボタンを押します。

背景設定
音声データを挿入したら、背景を設定します。
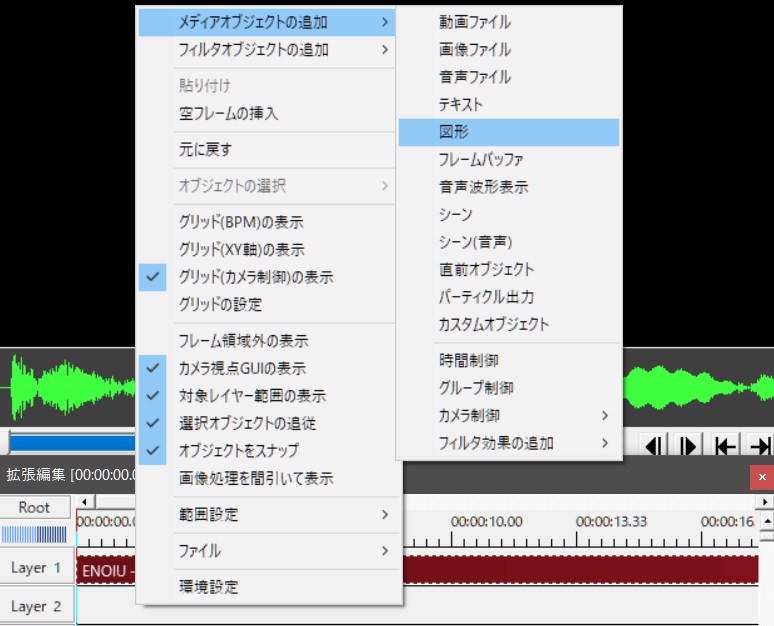
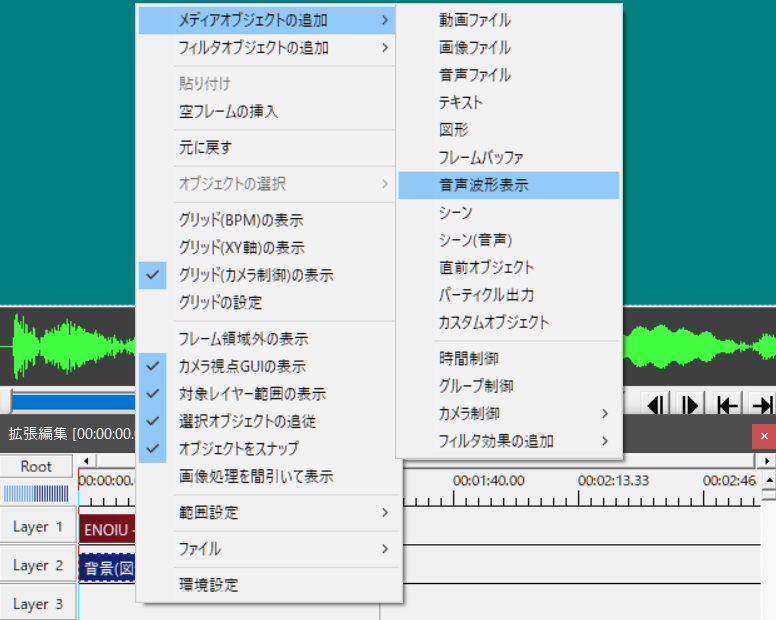
Layer2のタイムライン上で右クリックし、メディアオブジェクトの追加 > 図形 をクリック(下記画像参照)。

すると、下記のウィンドウが表示されるので、図形の種類から背景を選択します。
その下には、色の設定ボタンがあるので、それをクリックし、任意の色を設定しましょう。

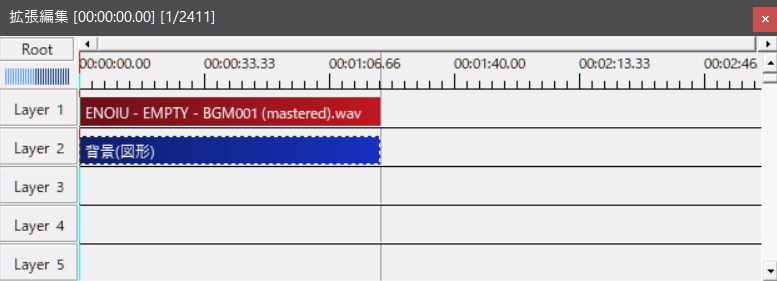
ここで、タイムラインを見ると、背景(図形)というオブジェクトが音声データのオブジェクトに対して短いと思います。
背景を最初から最後まで(音声が流れている間)表示させるためには、このオブジェクトを音声データオブジェクトに合わせるように伸ばします。
Rootと書かれているボタンの下にある青い帯を押すと縮尺を変えることができるので、これを押すことにより音声データオブジェクト全体を見れるようにすると、背景(図形)オブジェクトを伸ばしやすいと思います(下記画像参照)。

音声波形表示
背景を設定したら、音声波形を挿入しましょう。
Layer3のタイムラインを右クリックし、メディアオブジェクトの追加 > 音声波形表示 をクリック。
背景と同様、挿入したオブジェクトと伸ばしておきましょう。

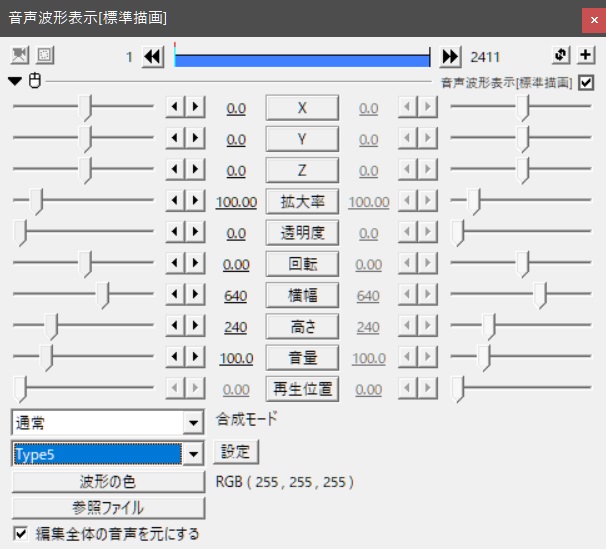
音声波形表示を挿入すると、下記のウィンドウが表示されます。
横幅、高さ等を変更でき、波形のタイプも変更することができます。
私は、Type5を選択しました。

サイズの変更
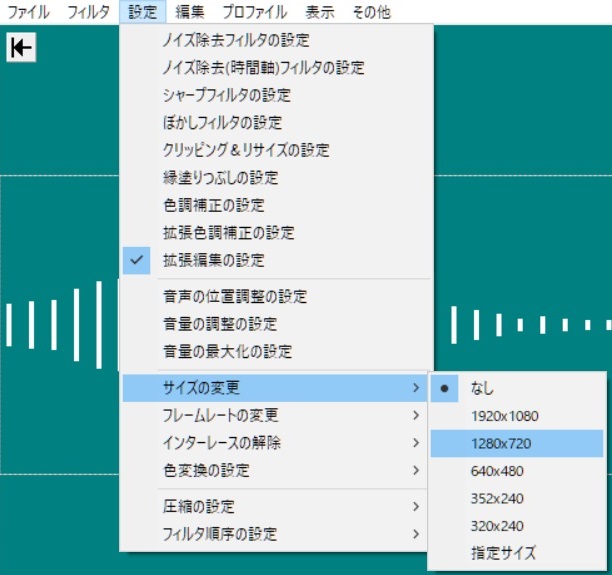
これでほとんど完成なのですが、ここで私は640×480から1280×720にサイズ変更したくなったので、設定 > サイズの変更 > 1280×720 を選択しました。

あとは、波形の横幅・高さ等を変更したり、背景・波形を挿入したようにテキスト等を挿入したりしてもよいと思います。
スペースキーを押すと、再生ウィンドウが開き、動画を確認することができます。
MP4出力
編集し終えたら、動画を書き出しましょう。
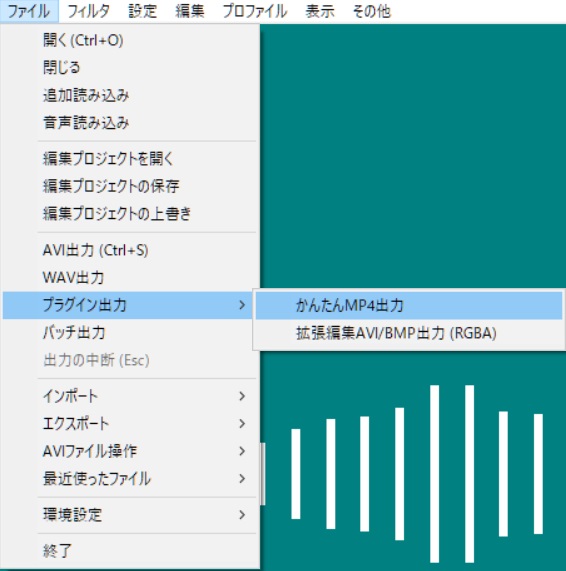
ファイル > プラグイン出力 > かんたんMP4出力 を選択します。

すると、名前をつけて保存ダイアログボックスが表示されるので、適当な名前をつけて保存します。
保存をクリックすると、書き出しが始まり、書き出しが終われば完成です!
こんな感じになりました↓
まとめ
ということで、AviUtlを使って音声データを波形つきの動画にする方法を紹介しました。
個人的に、動画編集ソフトを使うのは難しそうと思い敬遠していましたが、実際使ってみると直感的に操作でき、楽しかったです。
今後も、動画作成をしていければと思います。
AviUtlについてもっと学びたい方はこちら↓