【Auto-KDK】はんだ付けなしで自作キーボードを作ってみた
自作キーボードにかなり興味があり、理想の配列は考えていたものの、回路やケースの設計にハードルを感じていました。
すると、Auto-Keyboard-Design-Kit (Auto-KDK)というキーボード自動設計ツールができたことを知り、これは作るしかない!と思い作ってみました。

作り方についてはAuto-KDKのREADMEで丁寧に説明されているので、この記事では配列のこだわりや全体の流れなどを簡単にまとめたいと思います。
初めてでしたがかなりスムーズに自作キーボードを作ることができました。
Auto-KDKという素晴らしいツールを作ってくださったせきごんさんに感謝しています。
配列
まず配列について、オーソリニア(直交配列)にすることは決まっていました。
きっかけは、一年前くらいにあった、瀬戸弘司さんが天下一キーボードわいわい会(天キー)に参戦されていた動画です。
その中で直交配列の合理性について説明されている方と瀬戸弘司さんとの会話がとても印象に残ったので、もし自作キーボードを作るなら直交配列にしようと決めていました。
その動画はこちら↓
キーの配置は、スペースキーを小さくし、スペースキーの隣にFnキーや英数かなキーを配置することにしました。
スペースキーの両隣にFnキーを配置するのは、Majestouch MINILA-R Convertibleを参考にしました。
キーボードを中央に置くわけではないので(右手はマウスに乗せていることが多いため)、左右対称にはこだわらず、ほぼUS配列通りになるようにしました。
具体的なキー配置の検討の際は、Keyborad Layout Editorを使うのがおすすめです。
こんな感じの配列を今年の1月に決めていました。

バックスラッシュ(\)やバッククォート(`)の位置は特殊ですが、合理的な位置だと思っています。
(後に実際に使用している中でいくつか変更しています。詳細はキーマップ設定で)
キーボード設計
Auto-KDKにアクセスして、キーボードを設計します。
操作説明については、こちらで詳しく解説されています。
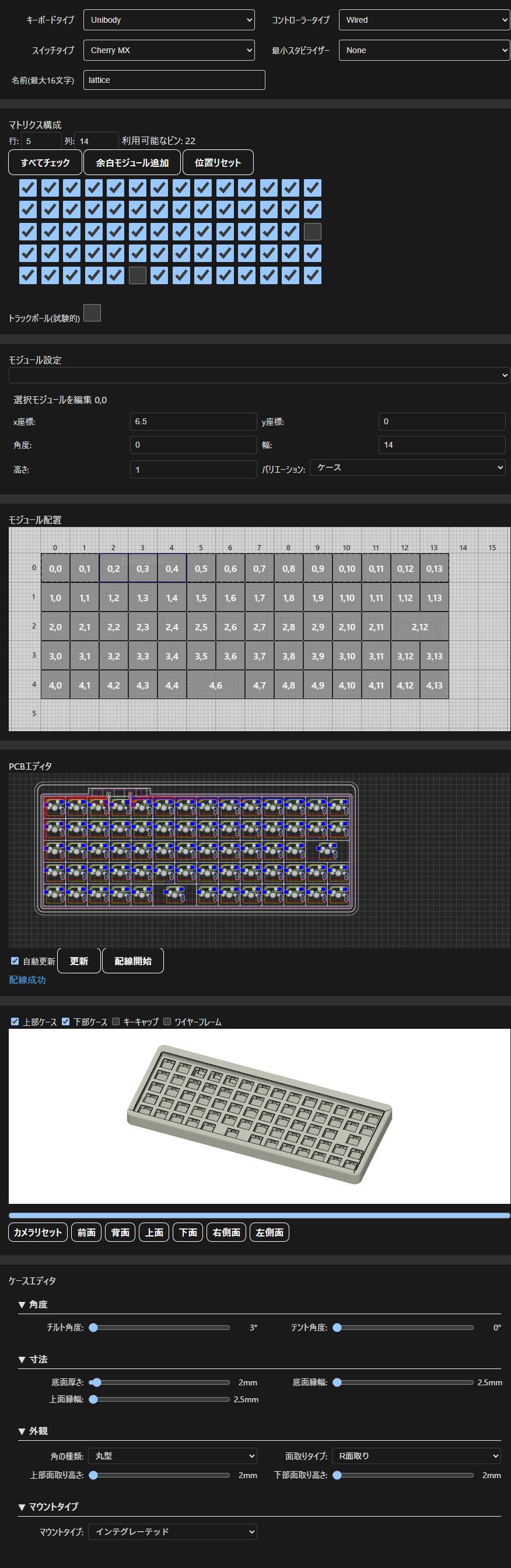
私の場合はこんな感じにしました。↓

キーボードタイプはUnibody、コントローラータイプはWired。
PCBの発注の際にはんだ付けをお願いする(PCBA)にはChoc v2ではなくCherry MXにする必要があるとのことだったので、スイッチタイプはCherry MXにしています。
(Choc用ソケットを実装してもらうにはあらかじめJLCPCBに部品を送付する必要があるとのこと)
また、スタビライザーについては、静音化するのが面倒だなというのと、2Uのキーならスタビライザーがなくても大丈夫かな?と思いNoneにしました。
名前は、格子の英語を調べるとlatticeという単語があったので。
モジュール設定では、コントローラーの部分が飛び出すデザインになることを避けたかったので、パッディングモジュールを追加してケース上部が一直線になるようにしました。
ケースエディタでの寸法は、パームレストを使わないで済むようにできるだけ薄くて傾斜も浅く、そしてスッキリとした見た目にしたかったので、ほとんどの項目を最小の数値にしました。
ただ底面の厚さは2mmにして、チルト角度を3度ちょうどに設定できるようにしました。(底面の厚さを最小の1.8mmにするとチルト角度の最小は3.2度になった)。
設計が終わったら、「データ生成」をクリックしてキーボードのデータをダウンロードできます。
パーツの発注・購入
パーツを揃えていきます。
今回購入したパーツまとめ
| コントローラボード | 有線版コントローラ (コンスルー付き) | ¥3,750 (送料¥250含む) |
| PCB(PCBA) | JLCPCB (PCBA2枚、PCB3枚) | ¥6,247 (送料$18.22含む) |
| ケース | JLC3DP(トップケース、ボトムケース) | ¥6,170 (送料$14.82含む) |
| フォーム | 遊舎工房レーザー加工サービス(サイズ 500 x 200) | ¥3,350 (送料¥550含む) |
| キースイッチ | Yushakobo Fairy Silent Linear Switch 35pcs x 2 | ¥5,004 |
| キーキャップ | XDAプロファイルPBTキーキャップ | ¥3,699 |
| USB Type-Cケーブル | MOTTERU USB-A to USB-C シリコンケーブル 1.0m | ¥1,380 |
| 滑り止め | GRIPLUS 極薄・強力 滑り止めシール スティック | ¥1,190 |
| 合計 | ¥30,790 |
コントローラ
コントローラはこちらのBOOTHから購入できます。
有線版コントローラを購入。コントローラを基盤に取り付けるためのコンスルーも付属しています。
私の場合は3日ほどで到着しました。クリックポストでの配送でした。
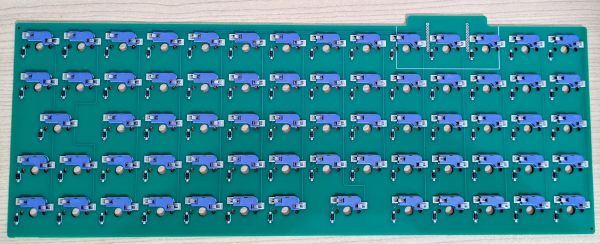
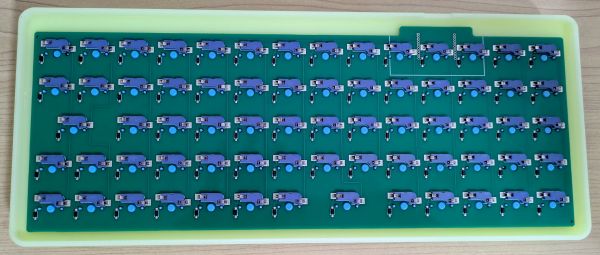
PCB、ケース
PCB(PCBA)やケースの発注についても詳しく解説されています。
はんだ付けしなくて済むように、ダイオードとMX用ソケットを実装(PCBA)した状態まで製造してもらいます。
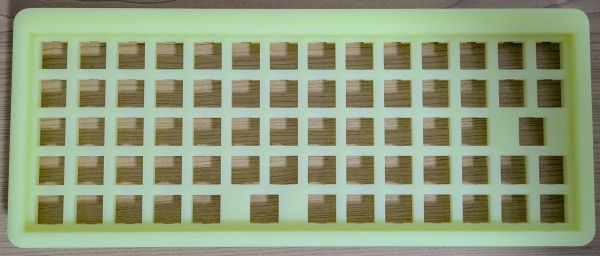
ケースの材料については、こちらの記事を参考にしました。
私は黄緑色がかわいいなと思ったので、8228 Resinにしました。
2日くらいで生産が完了し出荷され、それから4日ほどで到着しました。



フォーム
フォームの発注についても詳しく解説されています。
私の場合はこのフォームの到着までが一番時間がかかりました(とはいっても注文から10日ほどで届いたので早い!すごい!)

キースイッチ
キースイッチについては、押下圧が軽くて静音のものにすることにしました。
もともとKailh Box Silent Pinkを候補にしていました。
しかし、コスパの良いYushakobo Fairy Silent Linear Switchがあることを知り、これを採用することにしました。
Amazonでも購入できますが、今回はフォームと一緒に遊舎工房のサイトから購入しました(今回はこの方が送料を含めても安くなったため)。
このキースイッチの選定にあたっては、こちらの動画を参考にしました。
キーキャップ
キーキャップについては、
- 印字あり
- キーの高さが低め
- すべてのキーが同じ高さ
- 白、緑系の色
のものから選びました。
(キーの高さが低めかつすべてのキーが同じ高さ≒DSAかXDAプロファイル)
すると、以下のキーキャップについて、他のXDAプロファイル製品より高さが低いという画像付きレビューがあり、色味も気に入ったので、これにしました。
(今回使うのは1Uと2Uのキーキャップのみなので、そのサイズのキーキャップが足りるかどうかも確認)
この素晴らしいレビューをしてくださった方に本当に感謝しています。
その他
USBケーブル
キーボードをPCと接続するためのUSBケーブルです。
ケースやキーキャップに合わせて緑色にしました。
滑り止め
ボトムケースに貼り付ける滑り止めです。
薄いものにしました。
キープラー
キートップ引き抜き工具は今回購入したキーキャップセットに付属しているのですが、キースイッチを引き抜くことが今後あるかもしれないので、一応購入しました。
組み立て
部品がすべて到着したところで組み立てをしました。
組み立てについても詳しく解説されています。
ファームウェアのビルドの際のGitHubの操作方法についても詳しく解説されています。
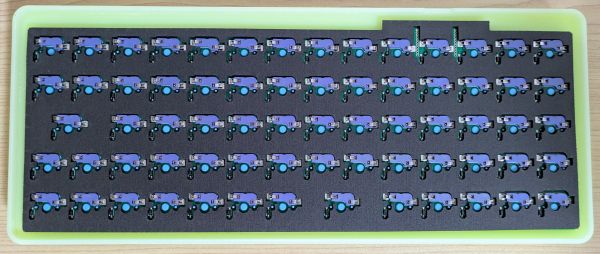
キースイッチをはめたところ

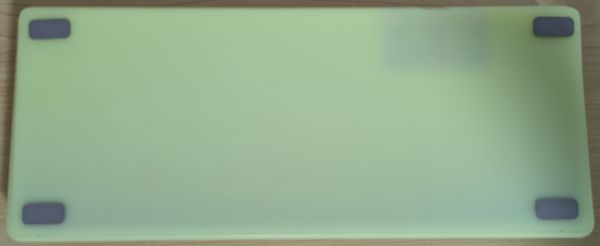
裏面

フォームを乗せる
コントローラを付ける前にフォームを乗せます。
(実は一度先にコントローラをつけてしまってからこれに気づきました←せっかち。コンスルーでよかった…)

コントローラをコンスルーを使って取り付け

ボトムケース取付
ボトムケースをはめ込もうとしたときに、ケース上部のツメを2つ折ってしまいました。おそらく私がトップケース下部のくぼみにボトムケースをきちんと押し込んでいなかったことが原因です(フォームと干渉してた?)

ツメを折ってしまったため、トップケースが傾いてしまっています。
キーキャップ取付

滑り止め貼付
小さいサイズのものを貼り付けましたが、しっかり滑り止めが効いています。

USB差込口について

ケースのツメが割れてしまったこともあってか、コントローラのUSBとケースの差込口が合ってないように見えますが、きちんと刺さりました。

(一度刺さらないと思って少しコントローラを浮かせてみたのですが、一部のキーが反応しなくなったので戻すとUSBが刺さるようになりました。おそらく最初コントローラをつけたときには、端子側に傾いてしまっていたのだと思います。)
また、この画像を見ると端のキーキャップが浮いていますが、これはキースイッチがきちんと刺さってなかったことが原因でした(実は先程のキースイッチをはめた裏面の画像できちんと刺さってないことがわかる)。
キースイッチをきちんと刺すと解決しました。
キーマップ設定
Vialを使ってキーマップを設定します。
Vialの使い方はこちらの記事を参考にしました。
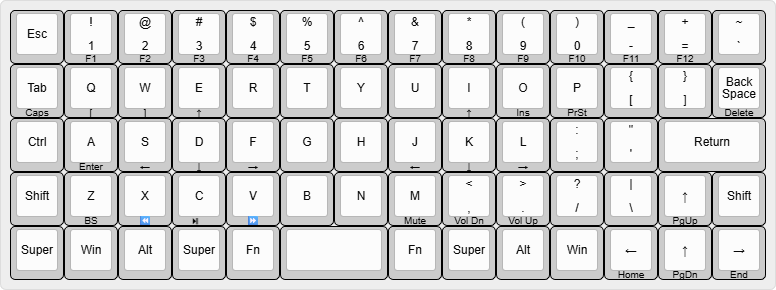
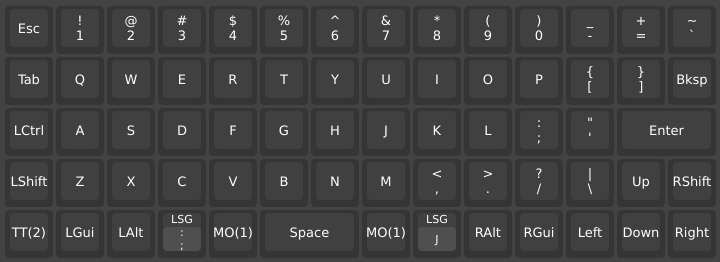
Layer 0

英数かなキーについては、ShareMouseを使っているため、Win+Shift+;(英数)、Win+Shift+j(かな)をそれぞれ割り当てています。
詳しくはこちら↓
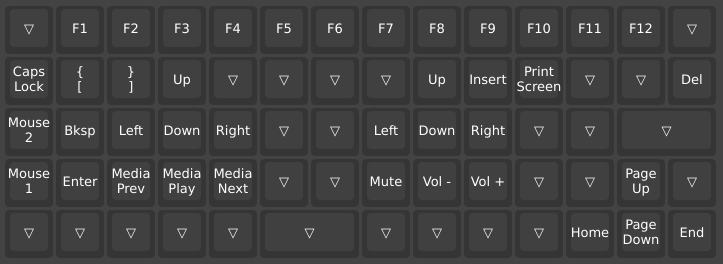
Layer 1
Layer 1は、スペースバーの両隣のキーのどちらかを押している間に機能するようにしています(MO(1))。

左側の矢印キーは、左手だけで矢印キーを操作するため。
右側の矢印キーは、ホームポジションを崩さず矢印キーを操作するためというのもありますが、YouTubeのキーボードショートカットではj / lで10秒巻き戻し/早送り、左矢印/右矢印キーで5秒巻き戻し/早送りができるので、Fnキーを押すか押さないかでその切替ができて便利です。
また、角括弧(Figma用)やEnterキー、BackSpaceなどを左手だけで操作できるように配置しています。
ミュートや音量調節は、キーの印字(M (Mute), <, >)と対応させるように配置しています。
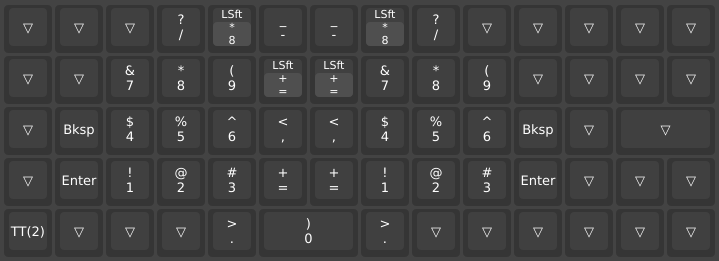
Layer 2
Layer 2は、一番左下のキーを押している間、または5回押したときに機能するようにしています(TT(2))。

テンキーを割り当てていますが、Numlockによって動作が変わることに慣れてないので、テンキー用のキーではなく通常のキーを割り当てています。
これで完成です!
あとは、私は今まで日本語配列のキーボードを使っていたので、OSのキーボードレイアウトを英語キーボードに変更しました。
Windowsでの設定方法は以下の記事を参考にしました。
Macの場合はキーボードを接続すると設定画面が表示されます。
追記:MacでANSI(英語キーボード)に設定しているはずなのに、JIS配列での記号が入力される問題がありました。
Karabiner-Elementsの設定でVirtual KeyboardのKeyboard typeをANSIにすると解決しました。
実使用感
この記事も今回作った自作キーボードを使って書いています。
配列については、直交配列は初めてでUS配列を使うのも久しぶりということもあり、初めはミスタイプが多かったですが、この記事を書いているうちにかなり慣れてきました。
パームレストなしで使用していますが、チルト角を小さくしたこともあり、今のところ問題なく使用できています。
今後もし手首の痛みが出てきたら、キーボードルーフ兼パームレストを作ってみるのもありかなと思っています。
キースイッチの感触については、メカニカルキーボードを使うのも初めてなのであまり参考になりませんが、スコスコという感触で音も静かでいい感じです。
また、2Uのキーにスタビライザーをつけませんでしたが、特にぐらぐらする感じもなく違和感はなかったです。
ケースのツメが折れた件については、ケース自体の端を押すとぎしぎし音がしますが、タイプしているときには音もせず問題なく使用できるのでよかったです。
おわりに
初めて自作キーボードに挑戦してみましたが、Auto-KDKのおかげでスムーズに作ることができました。
改めて、このツールを作ってくださったせきごんさんに感謝申し上げます。
理想のキーボードができたので、さらにアプリ開発をがんばりたいと思います!






















![[ShareMouse] Macでも変換無変換(かな英数)キーで入力ソースを切り替えられるように](https://enoiu.com/wp-content/uploads/luxe-blogcard/3/3c8bfdd101c9345f5208c8f1287641b5.png)