M1 MacでFlutterの開発環境を構築する

今までWindowsでFlutterを利用してアプリを開発していましたが、先日Mac mini M1を購入しました。
そこで、このMacにFlutterの開発環境を構築しました。
しかし、途中途中でエラーが発生したので、その解決方法を中心に、MacでのFlutterの開発環境の構築方法をまとめたいと思います。
環境
- Mac mini M1
- macOS Big Sur 11.6.1
- シェル:zsh
Flutter SDKのインストール
Flutter SDKを以下のサイトからインストールします。
Get the Flutter SDKにある~.zipをクリックしてダウンロードしましょう。
次に、Finderでホームへ移動し(Shift+Command+H)、そこにDeveloperフォルダを作成します(Shift+Command+N)。

フォルダを作成したら、解凍されたflutterフォルダをDeveloperフォルダに移動させます。
Flutterのパスを通す
flutterコマンドを実行できるようにするために、パスを通します。
まず、ターミナルを開きます(Launchpad内にあると思います)。
ターミナルを開いたら、vimというエディターを立ち上げるために、以下のコマンドを入力しEnterを押します。
vim .zshrcこれで、vimが起動した状態になるので、キーボードのiを押して、INSERTモードに移行します。
次に、以下のようにflutter/binのパスを入力します。
export PATH="$PATH:(flutterフォルダのパス)/bin"(flutterフォルダのパス)としているところは、Finderのflutterフォルダをターミナルにドラッグすると、パスが自動的に入力されます。
export PATH="$PATH:/Users/ユーザー名/Developer/flutter/bin"
のようにしてください。
入力したら、Enterキーを押し、次にEscキーを押します。
これにより、INSERTモードが終了します。
そしたら、
:wqと入力してEnterキーを押してください。
これにより、内容が上書き保存され、vimが終了します。
これでflutterのパスを通すことができました。
パスが通ったか確認するには、ターミナルを再起動して、以下のコマンドを走らせます。
which flutter/Users/ユーザーフォルダ/Developer/flutter/bin/flutterと表示されればパスが通っています。
Android Studioのインストール
次に、Android Studioをインストールします。
インストールは通常以下のページから行います。
しかし、現在のバージョン(2020.3.1 for Mac)では、Intel chip版とApple chip版ともに、Failed to determine required packagesやAn error occurred while trying to compute required packagesというエラーが発生し、SDKがインストールされませんでした。
そのため、以下のページから、過去のバージョン(私はAndroid Studio 4.1.3)をインストールしました。
インストールしたら、右下のConfigureからPluginsを選択し、DartとFlutterをインストールします。
DartとFlutterプラグインをインストールしたあと、Android Studioを再起動します。
再起動したら、Create New Flutter Projectから、新規プロジェクトをテストとして作ります。
Create New Flutter Projectをクリックしたら、Flutter Applicationを選択しNext。
Project nameに任意のプロジェクト名を入力してください(私は、flutter_appにしました)。
Flutter SDK pathが設定されていない場合は、先程インストールしたflutterフォルダ(/Users/ユーザー名/Developer/flutter)を選択しましょう。
Nextをクリックし、Finishをクリックします。
すると、プロジェクトが開きます。
エミュレーター設定
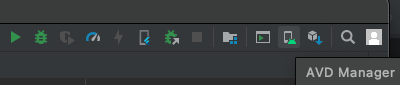
エミュレーター設定のために、右上の方にあるAVD Managerのアイコンをクリックします。

そしたら、Create Virtual Deviceをクリックします。
まずハードウェアを選択します。私は、Pixel 4にしました。
次に、システムイメージを選択します。
ここで、RecommendにあったAPI30(Target: Android 11.0 (Google Play))を選択して設定したのですが、その後エミュレーターを起動したら、エラーが出てエミュレーターが起動しませんでした。
M1 Macの場合は、Other ImagesにあるABI: arm64-v8aとなっているものを選択しDownloadをクリックしましょう(私は、TargetがAndroid 11.0 (Google APIs)となっているものを選択しました)。
ダウンロードが終わったら、Nextを押します。
Verify Configurationが表示されますが、そのままFinishを押しました。
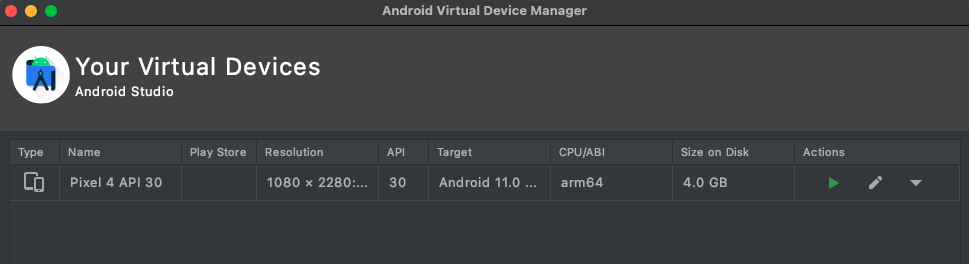
そしたら、AVD Managerに設定したハードウェアが追加されているので、Actions欄にある再生ボタンを押します。

すると、エミュレーターが起動します。
(私の場合、Unable to local AVDというエラーが表示されましたが、エミュレーターはちゃんと起動したのでそのままにしています。)
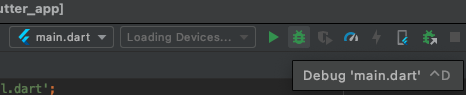
エミュレーターが起動したら、Android Studioのデバッグボタンを押して、ビルドが完了しエミュレーターにサンプルアプリが反映されることを確認してください。

これで、Androidエミュレーターの設定は完了です。
Xcodeのインストール
iOSアプリをリリースしたり、iOSのシミュレーターを利用するために、Xcodeをインストールします。
XcodeはApp Storeから入手します。
アプリのサイズが12GBほどあるので、インストールには時間がかかると思います。
私の場合、ダウンロードにも時間がかかりましたが、ダウンロード後「インストール中」という表示がしばらく続きました(数時間?)。途中で再起動もしました(インストール中のため再起動できないこともあります)。
諦めて他のことをしてたらいつの間にかインストール中という表示がなくなっていました。
一晩待ってみるというのもありだと思います。
シミュレーター起動確認
Xcodeのインストールが終わったら、iOSシミュレーターの起動確認をします。
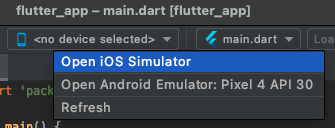
Android Studioに戻り、<no device selected>のところからOpen iOS Simulatorを選択。

すると、iOSシミュレーターが立ち上がるので、先程と同様にデバッグボタンを押して、ビルドが完了しアプリが反映されることを確認してください。
flutter doctor
とりあえず、一通りの環境構築は終えました。
が、ここできちんと環境構築できてるか確認します。
確認するには、ターミナルに以下のコードを入力し、Enterを押します。
flutter doctorすると、Doctor summaryが表示され、正常なものにはチェックマークが、一部エラーがあるものは!マークが、インストールされてないものにはバツマークが表示されます。
チェックマークがついていないものについては、どう解消するか記載されていると思うので、基本的にそれに従います。
この記事の手順を踏んだ方は、おそらくAndroid toolchainとXcodeのところに!マークがついていると思います。
以下その解消方法を説明します。
Android toolchain
Android toolchainのところに!マークがついている場合、指示通り以下のコードをターミナルで走らせます。
flutter doctor --android-licensesすると、Review license that has not been accepted (y/N)?と表示されるので、yを入力してEnterを押します(これを何回か繰り返すと思います)。
これが終了したら、もう一度flutter doctorを走らせて、Android toolchainの!マークがチェックマークになっていることを確認しましょう。
CocoaPods
Xcodeのところに!マークがついており、CocoaPods not installed. と表示されていると思います。
これは、CocoaPodsというライブラリ管理ツールがインストールされていないことを示します。
このCocoaPodsをインストールしていないと、iOSシミュレーターを利用した際、アプリがシミュレーターに反映されずエラーが出ることがあります。
(私は、はじめこのCocoaPodsをインストールせずに進めようとしたのですが、すでにAndroidでリリースしているアプリをiOSシミュレーターで立ち上げようとすると、CocoaPodsをインストールするように求められ、アプリをシミュレーターで起動できませんでした。)
flutter doctorを走らせてCocoaPods not installed.と記述してあるところのあとをみると、To install: sudo gem install cocoapodsと表示されていると思います。
これはつまり、CocoaPodsをインストールするためには、ターミナルで以下のコードを実行してくださいということです。
sudo gem install cocoapodsこのコードを実行すると、パスワードの入力が求められます。
このパスワードは、PCで設定しているログインパスワード(PC起動時やスリープ解除時に入力するパスワード)を入力してください。
入力したパスワードは画面に表示されませんが、ちゃんとキーボードを押していれば反映されているので安心してください。
パスワードを入力し終わったら、Enterを押します。
これで、cocoapodsがインストールされるはずです。
が、私の環境では以下のエラーが発生しました。
ERROR: Error installing cocoapods:
ERROR: Failed to build gem native extension.CocoaPods 1.8.4をインストール(sudo gem install -v1.8.4 cocoapods)したり、Rubyのアップデート(sudo gem update –system)をしたり、ターミナルをRosettaを使用して開いたりしましたが、解決には至らず。
しかし、Homebrewというパッケージ管理ツールを使うことで、CocoaPodsをインストールできました。
(※以下、ターミナルをRosettaを使用して開いた状態で進めています。これがインストール成功に関係あったかどうかはわかりません。ターミナルをRosettaを使用して開くには、Finderのアプリケーション>ユーティリティ内にあるターミナルを右クリックし、情報を見るを選択し、Rosettaを使用して開くにチェックを入れてください。)
まず、Homebrewをインストールするために、以下のサイトの「インストール」にあるコードをコピーし、このコードをターミナルに貼り付けてEnterを押します。
一応、brew doctorやbrew -vというコマンドを実行して、Homebrewがインストールできているか確認しましょう。
Homebrewをインストールしたら、以下のコマンドを実行して、CocoaPodsをインストールします。
brew install cocoapodsただ、私は一度cocoapods 1.8.4をインストールしていたので、以下のコマンドでcocoapodsを一旦削除した後、brew install cocoapodsをしました。
sudo gem uninstall cocoapods -n /usr/local/binしかし、Error: The brew step did not complete successfullyというエラーが出たので、指示通り以下のコマンドで解決しました。
brew link --overwrite cocoapodsこれで、CocoaPodsのインストールは完了です。
flutter doctorをして、CocoaPods not installedという表示がなくなっていることを確認しましょう。
これで、すべてにチェックマークがついている状態になっていると思います。
以上で、Flutterの環境構築は終了です。
が、私はVisual Studio Codeを使ってアプリ開発したいので、次にVisual Studio Codeの導入について説明します。
CocoaPodsインストールにあたって参考にした記事↓
Visual Studio Codeの導入
私は今まで、アプリ開発にVisual Studio Code(VS Code)を使っていたので、Macでも導入します。
VS Codeを使わず、Android Studioでもアプリ開発できますが、VS Codeでは様々な拡張機能を使うことができるので、よりスムーズに開発を進めやすいと思います。
VS Codeは以下のページからインストールします。
インストールしたら、VS Codeを開きます。
そして、日本語表示のために、Japanese Language Pack for Visual Studio Codeという拡張機能をインストールします。
拡張機能のインストールは、左側のバーにある上から4番目のアイコン(四角が合わさったアイコン)をクリックした画面でできます。
インストールしたら、VS Codeを再起動します。
次に、DartとFlutterの拡張機能をインストールします。
これで、とりあえずVS CodeでFlutterによる開発ができるようになりました。
が、より快適に開発をするため、私は以下の設定をしています。
拡張機能
すでに挙げた日本語パック・Dart・Flutterに加え、以下の拡張機能をインストールしました。
- Atom One Dark Theme(テーマの色の変更)
- Flutter Intl(アプリの多言語対応)
- Pubspec Assist(pubspec.yamlのdependenciesに簡単にパッケージ名とそのバージョンを記述する)
- Git Hisotry(Gitのコミット履歴を見やすくする)
- TabOut(Tabキーでカッコや引用符の次に進める(右矢印キーの代用))
設定
VS Codeの左下にある歯車アイコンから設定を選択すると、テキストの表示など設定ができます。
私が既定の設定から変更しているものは以下のものです。
- Bracket Pair Colorizationにチェックを入れる
(Flutterではコードがネストしやすいので、どのカッコと対応しているかどうかわかりやすくするため) - Font FamilyにSourceHanCodeJP-Regularを追加
(日本語を表示できるコーディング向けのフォント。フォントの追加方法については後述) - Font Sizeを15に
- StartupEditorをnoneに
- Color ThemeをAtom One Darkに(拡張機能インストール時に設定されます)
このうち、Font Familyに追加したSource Han Code JPは以下のサイトからダウンロードしました。
Fonts version 2.012R (OTF, OTC)にあるSourceHanCodeJP.ttcをダウンロードして開き、「フォントをインストール」をクリックします。
すると、フォントがPCにインストールされます。
そして、VS Codeの設定のFont FamilyにSourceHanCodeJP-Regularを追加すると、VS Codeのコード文に反映されます。
私の場合、設定のFont Familyのところは、
SourceHanCodeJP-Regular, Menlo, Monaco, 'Courier New’, monospace
となっています。
※私はRegularにしていますが、文字の太さを変えたい場合は、MediumやBoldなどに変更してください。
ついでに、ターミナルのフォントも変更しました。
ターミナルのフォントを変更するには、ターミナルを開いて、ターミナルメニューの環境設定(Command+,)を開きます。
そして、フォントのところにある変更…を押して、源ノ角ゴシック Code JPを選択してください。
まとめ
ということで、MacでのFlutterの環境構築方法について紹介しました。
M1チップであることによるものと見られるエラーがいくつか発生しましたが、一応解決できたと思います。
環境構築ができたということで、今後の記事では、Android・iOSアプリのリリース方法をまとめる予定です。
FlutterでAndroidアプリのリリースビルドをする方法はこちら↓
Flutterについてもっと学びたい方はこちら↓
参考にした記事↓